昨日のエントリーでWordPressの管理画面が上手く表示できないと書きました。
昨日はあれから月形花き青年部の総会があり、時間がなかったためそれっきりになってしまいました。
そこで今日、あらためてデータベースから作り直してインストールしたところ、無事成功しました。
おそらく、データベースの文字コードを途中で変更したときに、WordPressとの連動が上手くいかなかったため不具合が出たのではないかと思います。
結果的にはとても簡単にインストールできましたので、以下にやり方を記します。
インストール手順については、WordPress Japanのサイトを参考にしました。
まず、WordPressをインストールするためのサーバーを用意します。PHPとMySQLの使える環境が必要です。私はロリポップを使いました。
まず、データベースを作成します。
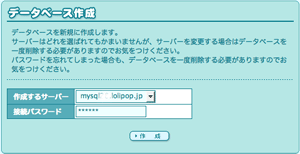
ロリポップの管理画面から「WEBツール」「データベース作成」を選びます。

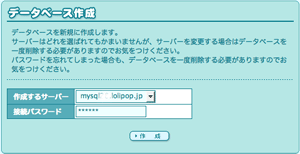
サーバーを選び、パスワードを決め、「作成」を押します。
パスワードは後で入力する必要がありますから、忘れないようにしてください。

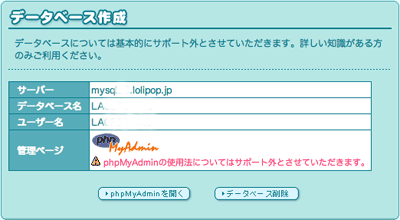
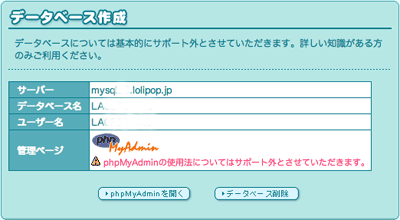
以下のようなデータベースの管理画面が出ます。
サーバー、データベース名、ユーザー名を控え「phpMyAdminを開く」を押します。

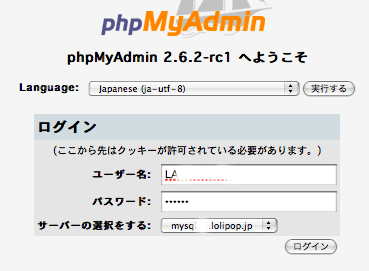
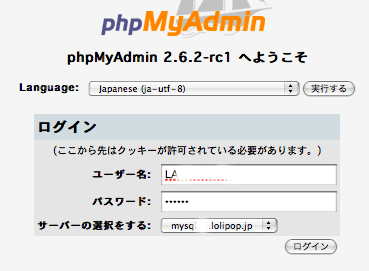
今回インストールするWordPress ME 2.2.3はUTF-8にしか対応していないので、「Language」を「Japanese(ja-utf-8)」にして「実行」を押します。

これで、データベースの作成は終了です。
続いて、WordPressをインストールします。
WordPressのダウンロードサイトからwordpress-me223.zipをダウンロードします。
解凍すると「WordPress」というフォルダができます。
WordPressのアクセスをhttp://www.example.jp/で行いたいときは、このフォルダの中身をそのまま直下に、http://www.example.jp/blog/で行いたいときは、blogフォルダを作成して、その中に中身をアップロードします。
アップロードはGoliveやDreamweaverのようなホームページソフトを使ってもいいですし、なければCyberduckのようなアップローダーを使います。CyberduckはMac専用ソフトなので、Winの方は専用ソフトを用意してください。
私はblogフォルダを作ってその中にWordPressをアップロードしました。
次に、Cyberduckを使って、アップロードしたサーバーにアクセスします。blogフォルダを選択し、「アクション」「情報」を選びます。
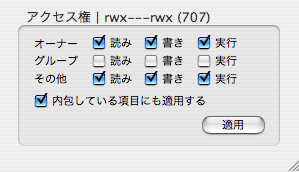
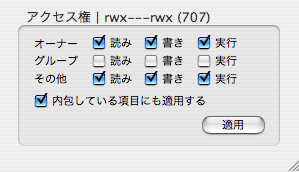
「オーナー」と「その他」にすべてチェックを入れ、「グループ」のチェックをすべて外して、アクセス権を707に変更します。
「内包している項目にも適用する」にもチェックを入れ「適用」を押します。

この作業には少々時間を要しますので、しばらくお待ちください。
作業が終了したら、接続を解除しCyberduckを終了します。
そして、ブラウザでhttp://www.example.com/blog/にアクセスします。
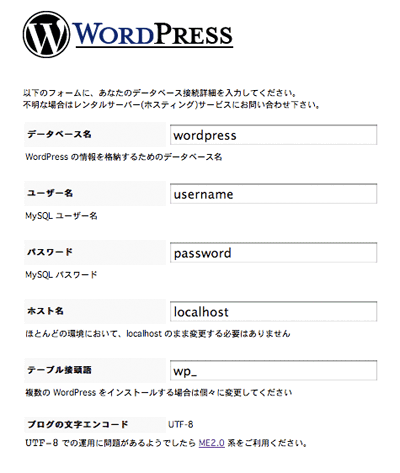
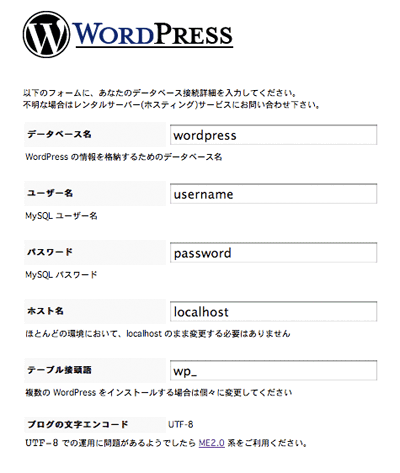
ウイザードを進んでいくと以下の画面になりますから、データベース作成時に控えておいたデータベース名、ユーザー名、パスワード、ホストを入力し「submit」を押します。

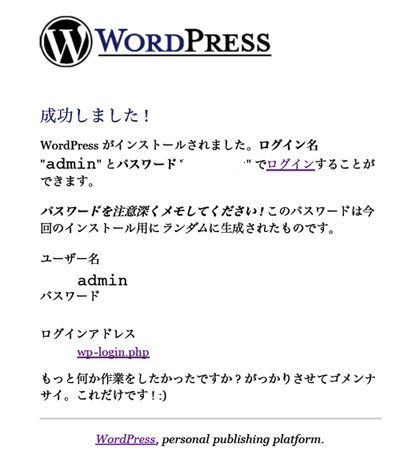
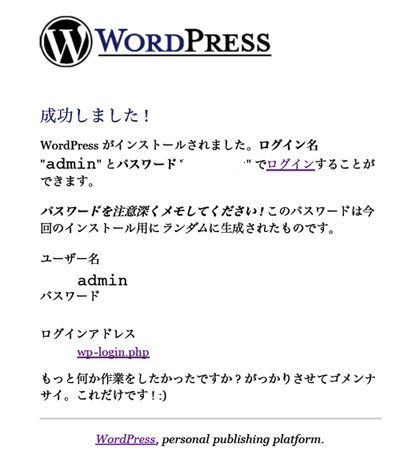
インストールが成功した旨の案内が現れますので、ユーザー名とパスワードをメモしてログインします。ログイン後にブログ名とメールアドレスを入力し、無事管理画面に移行すればインストール完了です。

再びCyberduckを起動します。blogフォルダの「その他」の「書き」のチェックを外してアクセス権を705にし「適用」を押して完了です。
これもまた時間が掛かります。
さすがに5分ではできませんでしたが、作業時間はほんの10分ほどでできました。上手くいかないようなら、私のようにデータベースを削除してはじめから作り直した方が早いと思います。